你有沒有想過? 移動端頁面總是做不好,是設計水平不夠還是方法出了問題?
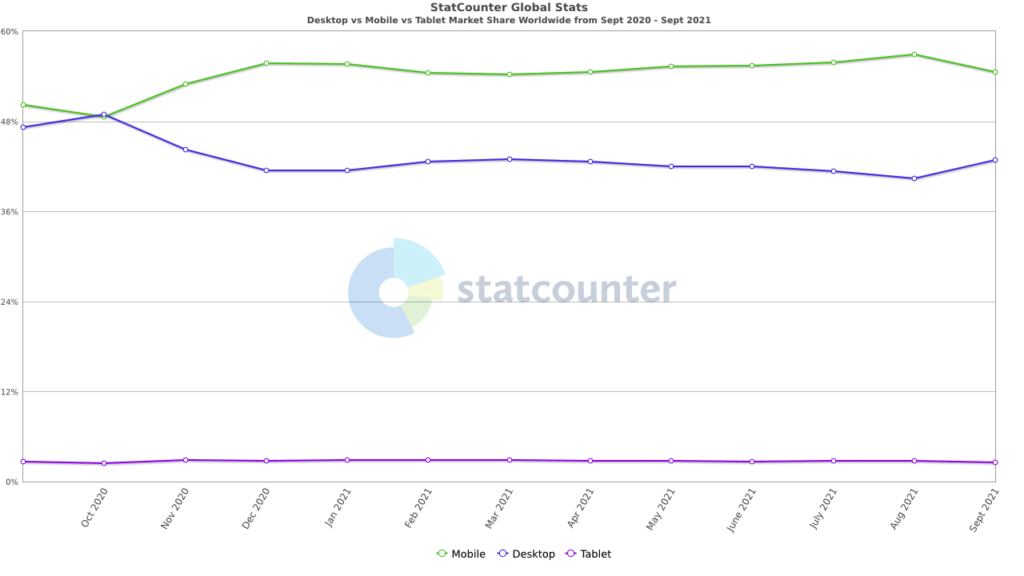
在日常生活中,大部分人對於手機的使用度遠超過桌面電腦,隨著5G時代的到來,對於手機的依賴程度仍呈現上升的趨勢,而早在幾年前,PC端流量就開始呈現斷崖式的下滑。時至今日,有90%-95%的流量來源於手機端,所以手機端頁面就成了現在設計的重中之重。

一、手機端網頁設計需要注意什麼?
1、內容識別性
這裡就要問:做設計的目的是什麼?是做出來一張複雜、炫酷、NB的圖就是好的設計了嗎?當然不是,而是結合設計手法,將需要表達的信息通過圖文並茂的方式向用戶準確無誤的傳達,向用戶傳遞信息才是核心。 這也是很多設計師在做手機端頁面的一個通病,仍然按照PC端設計思維進行,忽略了在手機上實際的效果呈現,這樣的作品會讓設計工作大打折扣,事倍功半。所以我們應該有竪版作圖的思維:
2、內容流暢度
很多人在做頁面設計時,往往只關注局部而忽略整體,導致內容流暢度缺失,無法激起用戶繼續閱讀的興趣。這也直接或間接的影響了用戶在頁面上的停留時間,對於內容傳播也起到了很大的阻礙,商業價值也會隨之降低。為什麼手機端頁面的內容流暢度相對難把控呢? 因為手機相比電腦而言,屏幕更小,對於信息的的捕捉能力遠小於電腦。若把控能力不強,頁面元素稍多一些就很容易亂。
二、手機端網頁設計與PC端的區別
區別一:視覺瀏覽比例不同
在設計工作進行時,PC端頁面在PS中實時瀏覽的視覺效果,基本上就可以對應其完成上線後的實時效果,電腦上視覺瀏覽比例和上線比例近乎1 : 1;而手機端頁面在PS里實時看到的效果與真正在APP中展示的會有很大差距,電腦上視覺瀏覽比例和上線比例1 : ?,如下表所示:
| 設計 | 屏幕分辨率 | PPI | 狀態欄高度 | 導航欄高度 | 標籤欄高度 |
|---|---|---|---|---|---|
 iPhone6P、6SP、7P iPhone6P、6SP、7P | 1242×2208 px | 401PPI | 60px | 132px | 146px |
 iPhone6 - 6S - 7 iPhone6 - 6S - 7 | 750×1334 px | 326PPI | 40px | 88px | 98px |
 iPhone5 - 5C - 5S iPhone5 - 5C - 5S | 640×1136 px | 326PPI | 40px | 88px | 98px |
 iPhone4 - 4S iPhone4 - 4S | 640×960 px | 326PPI | 40px | 88px | 98px |
| 屏幕分辨率 | 啟動圖標 | 操作圖標 | 上下文圖標 | 系統通知圖標 | 最細筆劃 |
|---|---|---|---|---|---|
| 320×480 px | 48×48 px | 32×32 px | 16×16 px | 24×24 px | 不小于2 px |
| 480×800px 480×854px 540×960px | 72×72 px | 48×48 px | 24×24 px | 36×36 px | 不小于3 px |
| 720×1280 px | 48×48 dp | 32×32 dp | 16×16 dp | 24×24 dp | 不小于2 dp |
| 1080×1920 px | 144×144 px | 96×96 px | 48×48 px | 72×72 px |
區別二:信息的傳達更難把控
正常人在把玩手機的時候,眼睛與手機的舉例大概會有20公分左右的距離,再加上製作時的視覺感受與上線後,在視覺比例上也會有一定差距,所以這就導致手機端對於如何將畫面中的信息準確、清晰的傳達給用戶,變得更加難把控。
三、如何做好手機端設計?
前面分析了那麼多,如何做好手機端網頁設計接下來具體應該怎麼做才能提升手機端設計的能力?
1、竪屏構圖
竪屏構圖並不單單指上下結構,也強調了「屏」的概念,就是常說的:一屏、兩屏……手機端頁面設計中,把每一屏當做一個製作單位,會很大程度上提升作品內容的流暢度以及用戶捕捉信息的效率:
因為在手機端設計中,橫向的構圖空間狹小、拓展性很弱,而竪向構圖則更靈活,可塑性更強,也更符合我們的瀏覽習慣。這類一屏一個製作單位的形式比較適合詳情頁的製作。
在一些手機端專題頁設計中,我們很難將每一個內容都做成一屏的展示形式,因為在強調視覺的同時,還要兼顧運營、銷售的特質,很多運營側會要求一屏內多展示一些內容。儘管如此,我們仍然可以按照竪屏構圖的思維方式設計:
所謂竪屏思維可以理解為:以手機的一屏為單位,要讓每一屏不管是視覺還是信息傳達,都能給人一種一目瞭然、舒服的視覺感受。
2、卡片式設計
在手機上,把每個信息模塊按照類似卡片的形式展示,會讓頁面在手機端展示時的內容信息更具條理性,減少用於捕捉信息的阻礙,在這方面App Store做的就不錯:
卡片式設計比較適用於手機端頁面,提升了用戶捕捉信息的效率,在視覺上也很舒服、和諧。這種形式在PC端不太好發揮。
3、少即是多
由建築大師路德維希·密斯·凡德羅提出的:「Less is more",但又絕不是簡單得像白紙一張,讓你覺得空洞無物,根本就沒有設計。設計中的理解就是留白,手機的屏幕本就遠小於電腦,加之用戶在頁面上的停留時間短暫,在短時內如何把有效的文字信息、視覺信息傳遞給用戶就是手機端設計不得不考慮的問題。減少一些不必要的裝飾元素對於信息傳遞的阻礙,做到元素減少,信息傳達的更多。
4、放大圖文
由於手機端用戶瀏覽節奏比較快、停留時間短,所以要盡量圖文放大,以便提升其對用戶的視覺衝擊力以及用戶捕捉信息的速度,同時結合前面所說的竪屏構圖:
圖文放大,對於提升信息辨識度以及視覺美觀度都有很大幫助,同時也會讓作品留給用戶的視覺印象更加深刻。
四、總結
所以說,竪版頁面總是做不好是設計水平不夠嗎?其實並不是!只是我們還按照PC端設計的思維模式去做手機端已不再合適,而是要轉變方法,針對不同的使用場景要在思維上有所區分。手機端最主要的還是:在短暫的時間內盡可能多的傳達有效信息,減少用戶的瀏覽壓力。
以上就是做好手機端網頁設計的內容,希望能夠幫到大家。