馬克·扎克伯格(Mark Elliot Zuckerberg)是紅綠色盲,他,只能看到藍色
由於無法向其本人證實,媒體小編們都這麼說,暫且相信這是真的。但無論怎麼說,色彩對於任何視覺設計來說,都處於絕對重要的地位。尤其是互聯網大爆炸的時代,網站色彩漂亮又科學,那它至少成功了一半。
下面的網頁配色方案,或許能幫助你找到創作靈感。
01 -明亮多彩
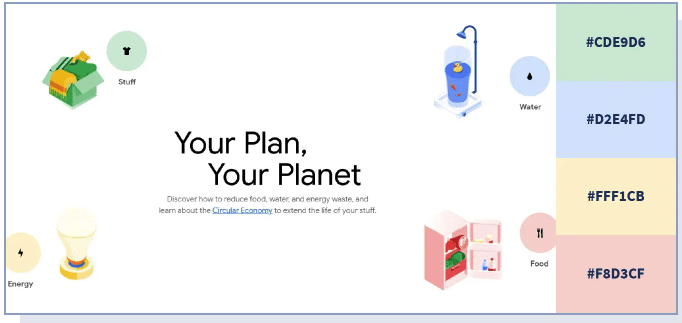
1.溫暖與明亮
溫和的色彩,不是小朋友的專利。粉、藍、橙、黃的搭配,乾淨、明亮又溫暖。又有小公主的既視感

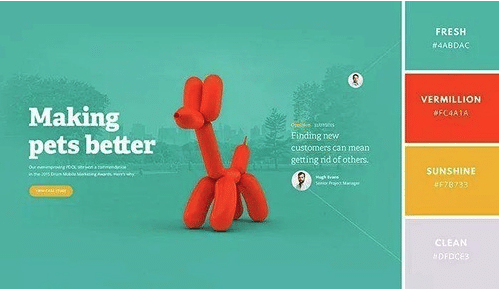
2.清新與活力
以藍色作為背景,顯得清晰且專業。藍綠色、橙色、黃色三色,雖然對比度很高,但效果非常乾淨。使用這樣的組合,會讓你的網站看起來清新、簡潔,又充滿活力。

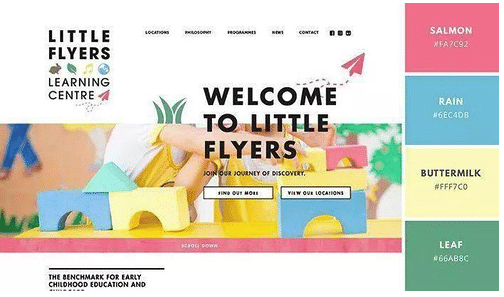
3.和諧與多彩
這是一個兒童類網站,畫面上雖然使用了很多顏色,但適當的降低了一些飽和度,且增加了很多留白設計。這個網站明明是豐富多彩的用色,但帶給眼睛的感受卻非常舒服。

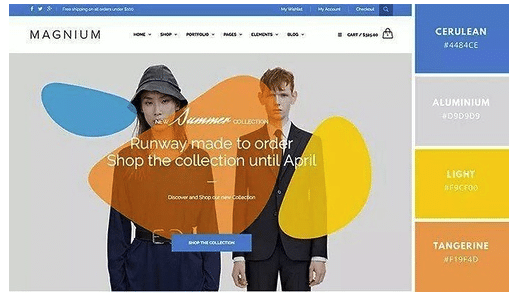
4.明快與動感
明亮的組合,總能帶來一種歡快、有趣的氣氛。藍色、橙色、淺灰色,散髮出活力又俏皮的時尚感。飛濺的幾何型設計,為這個網頁增加了生動感

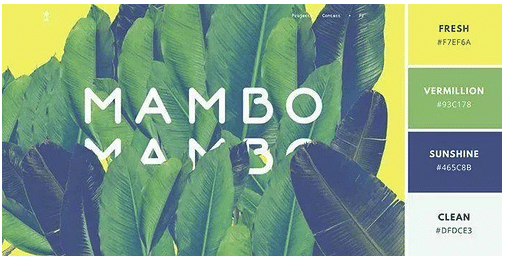
5.簡單的時尚
黃、綠、藍的組合,以及畫面中陰影的效果,看上去新鮮又時尚。視覺上,可以達到舒緩壓力的效果。

02 - 低調的色彩
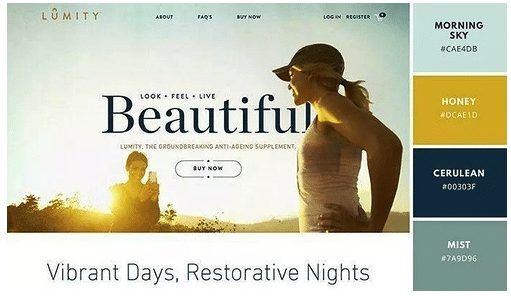
1.溫和與平靜
想要一個溫暖平和感受的網站,可以選擇這樣的色調。溫暖的金黃色與海藍色,它們相互作用,產生了平衡感

2.迷人的復古
這是一家咖啡館的網站,溫暖的金色與低調的綠色、灰白色,創造出來一種復古迷人的效果。

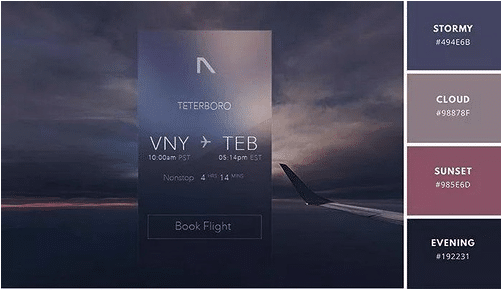
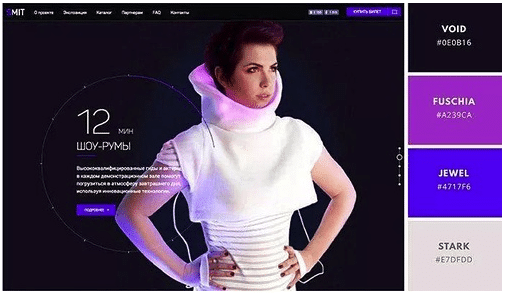
3.暴風雨色調
如何讓網站低調時尚,且不能直接使用黑色。可以試一試這個組合:深紫色、深藍色、粉紅色,雖然顏色低調,但極具層次感。

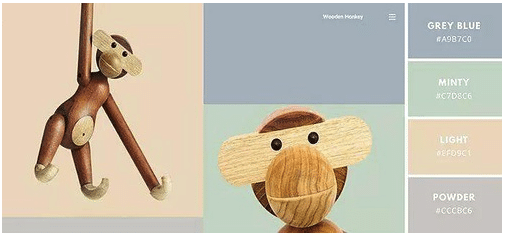
4.溫和的放鬆
柔和的色彩與溫和的光,這個網站呈現出來的效果自然而平靜,能讓我們很快放鬆下來。

5.天然的純粹
這家網站色彩靈感,來自於蔬菜與新鮮泥土。新鮮、乾淨的感受迎面而來。蔬菜的綠色、深紅色、紫色,不加修飾的天然色,體驗到的是一種難得的舒適與純粹。

03 - 藝術般的色彩
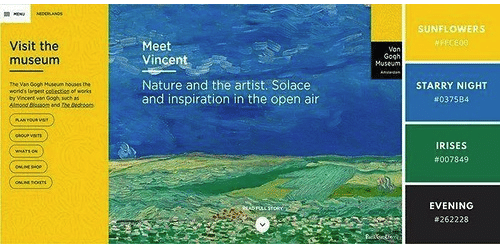
1.梵高的啓發
如何尋找色彩靈感?讓大師梵高告訴你。名畫傳世百年仍舊充滿活力,這就是藝術的魅力。溫暖的黃、浪漫的藍、舒適的綠,簡單明快且透出靈性。大師的色彩組合,果然不一般。

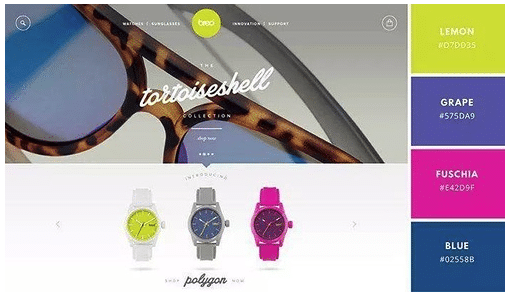
2.波普藝術
粉色、黃色、藍色,明亮的色調,吸引充滿活力的年輕人。他們熱愛極具個性,且熱愛生活。這樣的色彩設計,正符合他們的品味。

04 - 同一色調
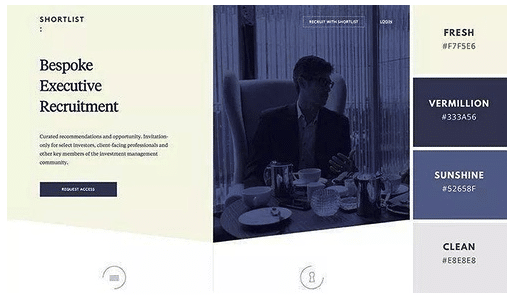
1.專業藍
需要視覺上有沈穩感、專業感,深藍色與灰白色的組合非常合適。簡潔的設計,讓這個網站更現代。

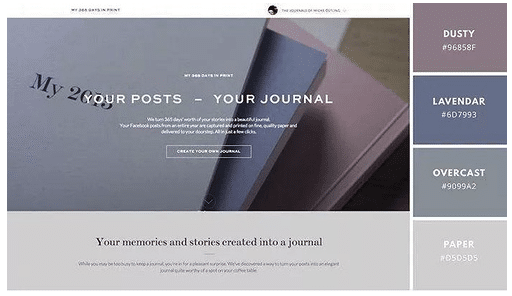
2.優雅的藍與紫
柔和的不飽和色調,創造中一種低調優雅的氣質。這樣色調的網站,散髮出一種高級感。

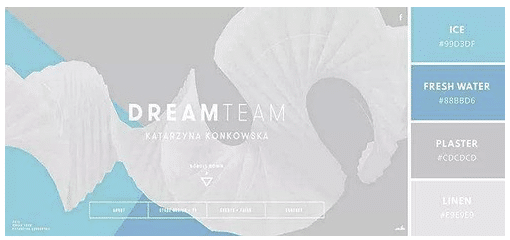
3.純淨的藍
利用深淺不同的藍色與深淺不同的灰色,純淨、清爽、簡單,但絕不單調無趣。反而,看到了一種靈動。

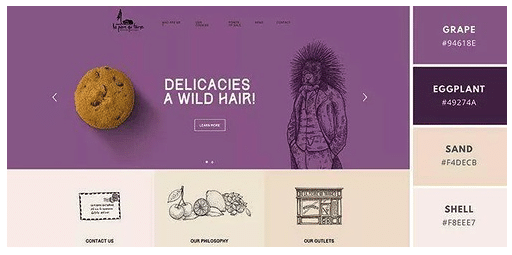
4.豐富的紫
利用最少的顏色,達到最豐富的效果,其實並不難實現。看看這個組合,只用了一種顏色,調整了不同的色調。網站的效果純淨、優雅,且不失有趣。

05 - 冷暖色系的碰撞
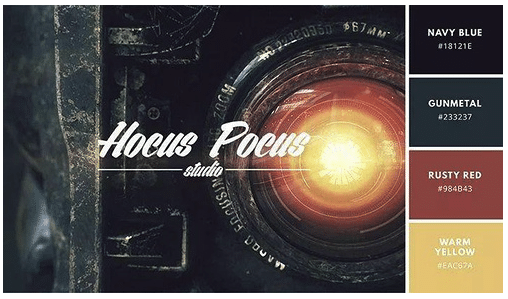
1.質感
暖色調與冷色調的組合會有什麼效果?溫暖的橙色和黃色,與冷靜的金屬灰和青銅色,構成一種有力量的衝突感。網頁的實現效果,很特別。

2.夢幻
又是一組暖色調與冷色調的色彩組合,它們構成一種獨特的氛圍。網頁設計用色大膽,充滿活力的紅色、紫色與冷酷的深藍色、黑色,碰撞出一種非現實的夢幻感。

06 - 高飽和度
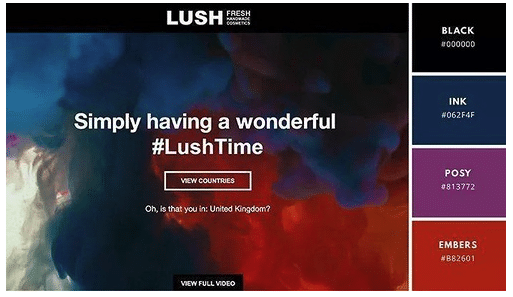
1.霓虹燈視覺
這是一個非常大膽的色彩組合,利用高對比度色彩與黑色背景,碰撞出驚艷的視覺感。

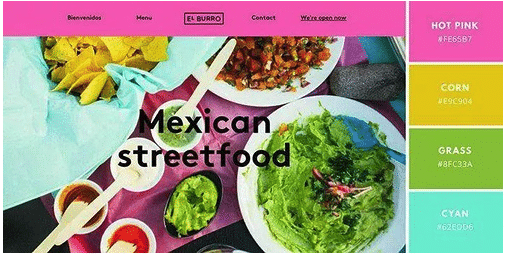
2.食慾感
高飽和度的網站色彩,是會令人興奮到尖叫。明艷的粉紅色和黃色,為這家美食網站增加了食慾感。

設計師在搜索資料、瀏覽網站時,有時會遇到非常漂亮的網站。就像這樣,做一個色彩組合分析,網頁設計中使用了哪些色彩?為什麼這樣的組合會讓你喜歡?
嘗試著把合適的色彩組合,運用到自己的網頁設計中,真是一個相當明智的做法。