本教程假設您已經有基本網頁設計經驗,懂得html, javascript甚至 jquery等常用js庫使用。準備更進一步,學習當前比較熱的 前端網頁開發框架VUE.
Vue (讀音 /vjuː/,類似於 view) 是一套用於構建用戶界面的漸進式框架。與其它大型框架不同的是,Vue 被設計為可以自底向上逐層應用。Vue 的核心庫只關注檢視層,不僅易於上手,還便於與第三方庫或既有專案整合。另一方面,當與現代化的工具鏈以及各種支援類庫結合使用時,Vue 也完全能夠為複雜的單頁應用提供驅動。
VUE官網介紹
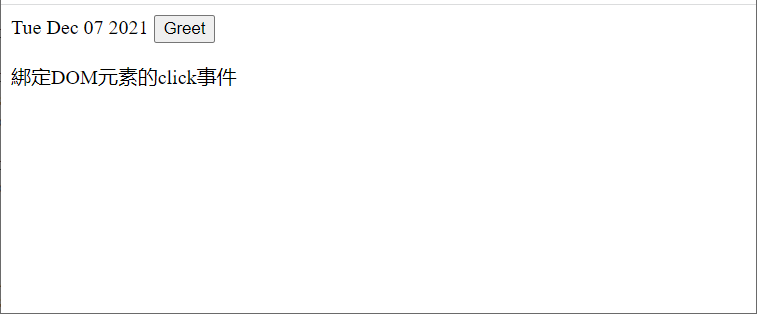
下面用代碼直接介紹,將下面代碼保存為 a.html 就可以運行看到效果
<html>
<head>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
{{ message }}
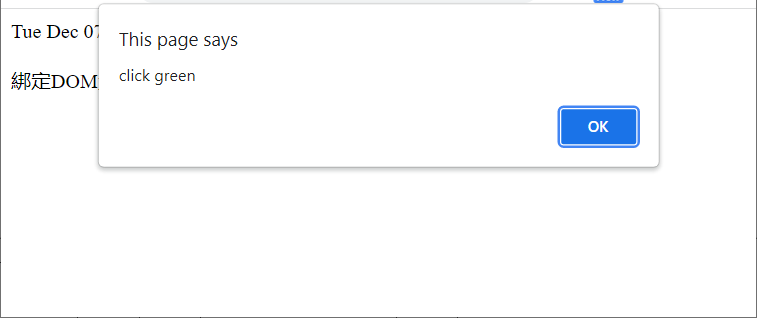
<button v-on:click="greet">Greet</button>
<p>綁定DOM元素click事件</p>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!' // 顯示在上面花括號的地方,這個是雙向綁定,即改變這個值頁面也會有反應
},
methods: {
greet: function (event) {
alert('click green')
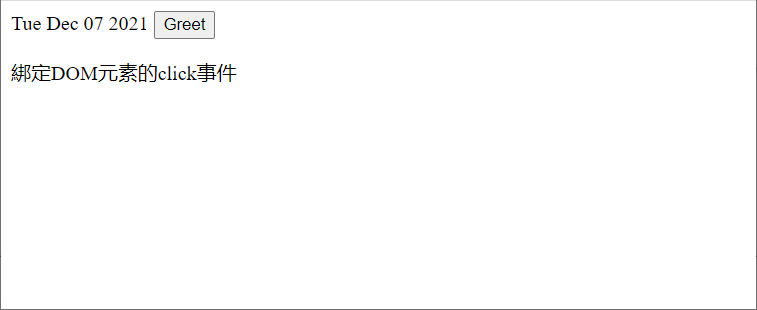
this.message = (new Date).toDateString() // 改變 message值
}
}
})
</script>
</body>
</html>


VUE本質上類似 jquery的庫,運行時操作DOM生成,通過這樣可以製作類似 windows form的複製界面。
VUE已經有很多優秀的UI庫可以使用,例如:
https://www.antdv.com/docs/vue/introduce/
以上就是 VUE範例,是不是很簡單?
再進一點可以學習它的CLI命令,創建項目框架容易很多。