在做頁面開發的時候,有很多的排版方式,如果用代碼將其一一實現,那就需要點耐心了,今天我們使用代碼來做個圖文排版的頁面,左側是圖片區,右側是文字解釋區。這是很常見的排版,
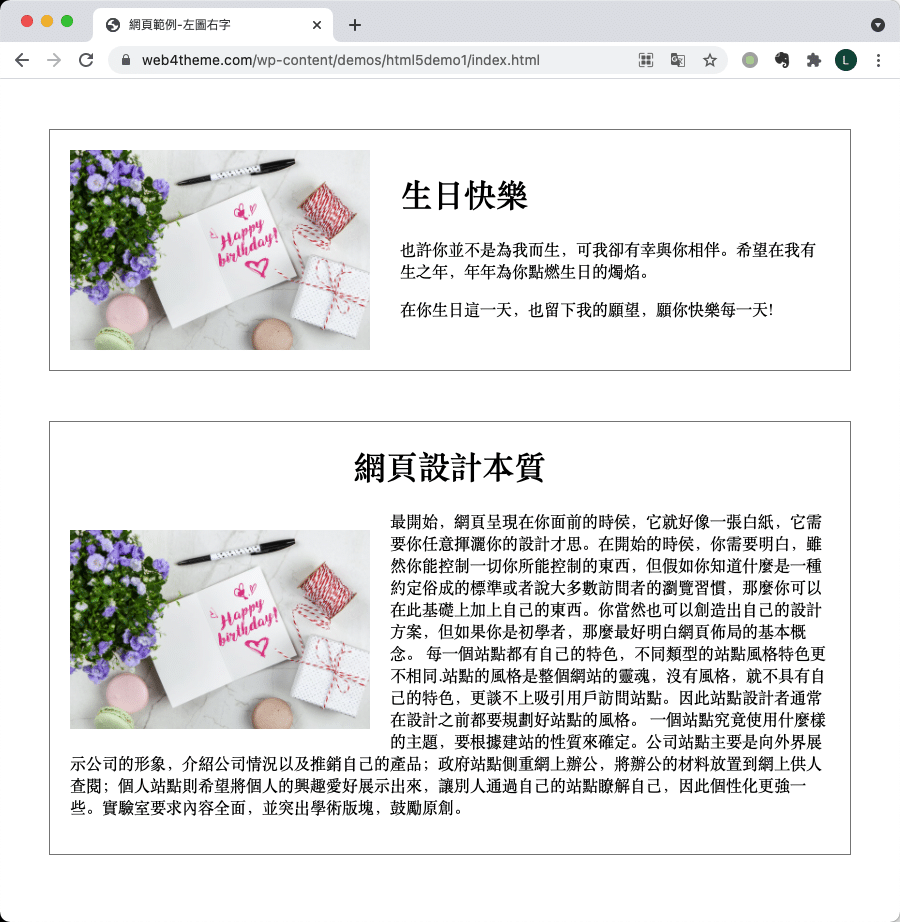
最終效果圖如下:
首先先準備圖片素材和文字語言
,在body中的手工輸入基本的HTML結構,如下:
<html>
<head>
<meta charset="utf-8" >
<title>網頁範例-左圖右字</title>
</head>
<body>
<div class="happy">
<div class="bdcard">
<img src="pexels-giftpunditscom-2072181.jpg" alt="生日卡" />
</div>
<div class="bdtext">
<h1>生日快樂</h1>
<p>也許你並不是為我而生,可我卻有幸與你相伴。希望在我有生之年,年年為你點燃生日的燭焰。</p>
<p>在你生日這一天,也留下我的願望,願你快樂每一天!</p>
</div>
</div>
</body>
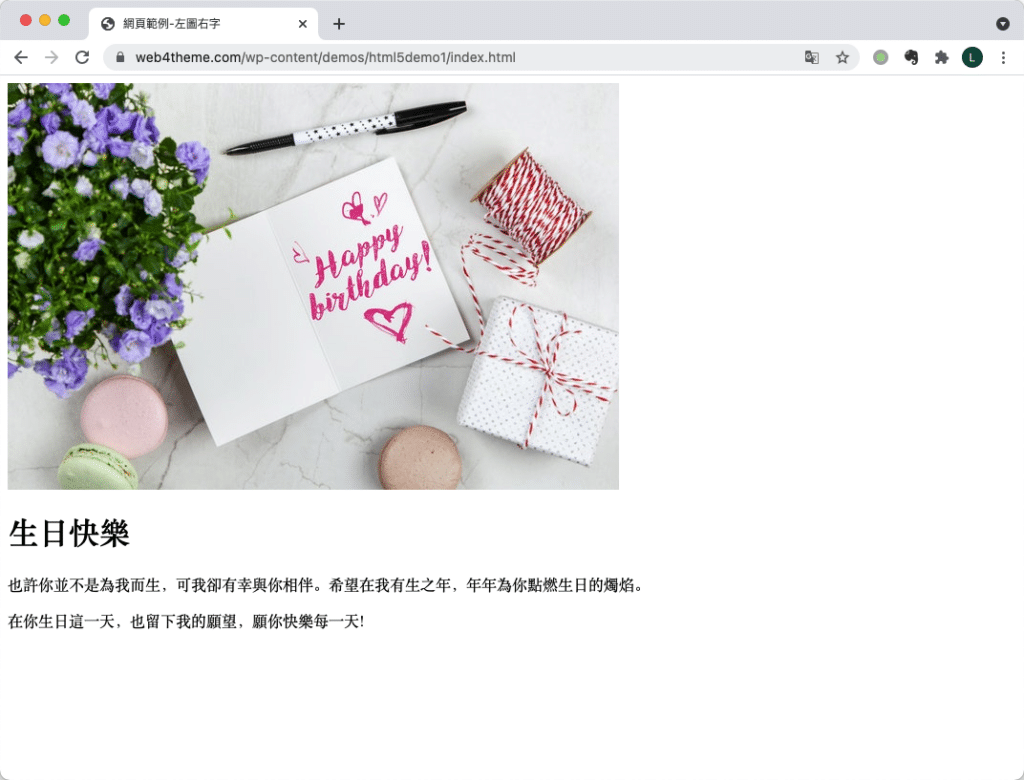
</html>HTML文件名為 index.html ,相片是從網上找的免費相片,放在index.html 所在的文件夾即可。現時預覽是這樣的:

開始添加CSS樣式修飾
,指定圖片與文字位置。最外面的大框添加寬度居中;下面的圖片和文字設置
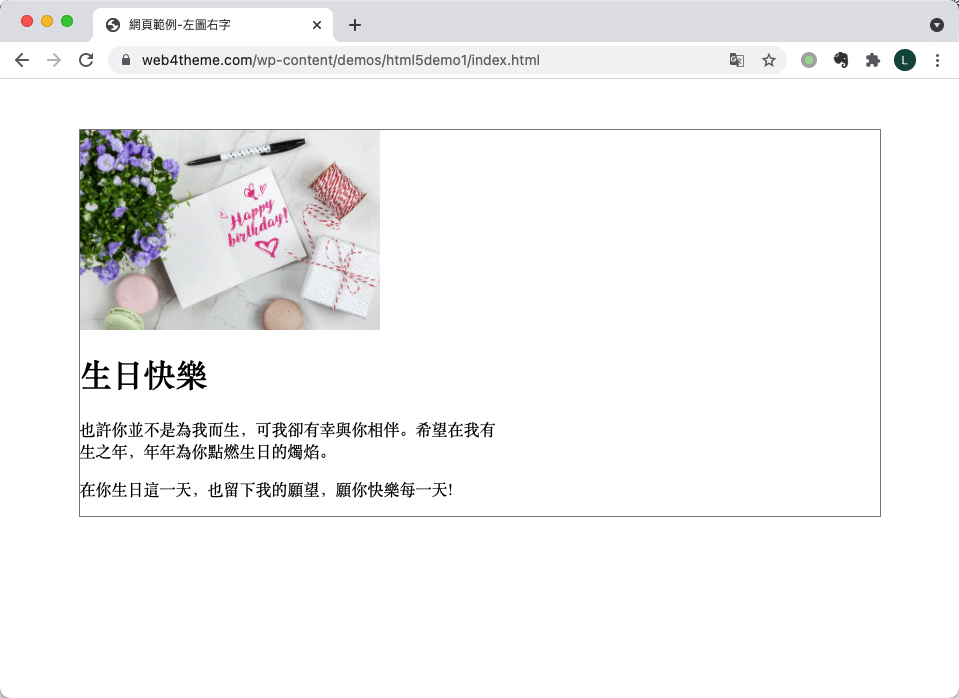
現在的圖文是這樣排版,如圖

<html>
<head>
<meta charset="utf-8" >
<title>網頁範例-左圖右字</title>
<style>
.happy{
width: 800px;
margin: 50px auto;
border:solid 1px gray;
}
.bdcard{
width: 300px;
}
.bdcard img{
display: block;
width:100%;
}
.bdtext{
width: 430px;
}
</style>
</head>
<body>
<div class="happy">
<div class="bdcard">
<img src="pexels-giftpunditscom-2072181.jpg" alt="生日卡" />
</div>
<div class="bdtext">
<h1>生日快樂</h1>
<p>也許你並不是為我而生,可我卻有幸與你相伴。希望在我有生之年,年年為你點燃生日的燭焰。</p>
<p>在你生日這一天,也留下我的願望,願你快樂每一天!</p>
</div>
</div>
</body>
</html>想要將圖文左右排版,主要是定位或者浮動
,對圖片塊和文字塊都添加了浮動效果後,

如圖,添加浮動後,文字部分因為文字太長超出了他所用那的範圍,所以被擠到到了下行的右側,加個overflow: hidden就正常
同時將文字區域設置下寬度,不讓他超過最大範圍就行了,示例設置為width: 430px
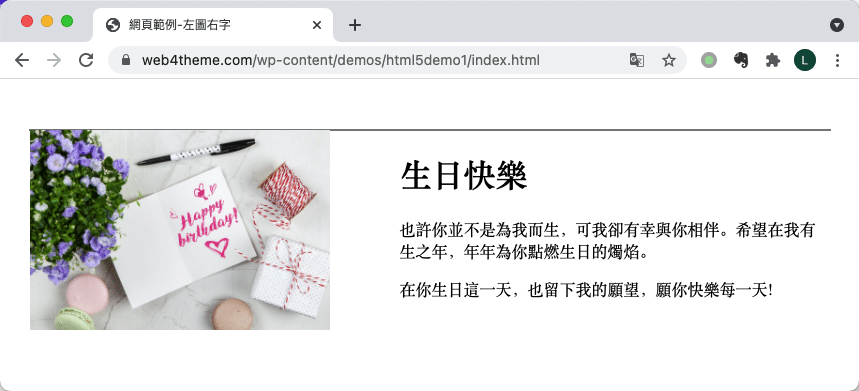
然後再預覽效果圖,加些padding調整一下左右空間,感覺就好看多了。
完整代碼如下:
<html>
<head>
<meta charset="utf-8" >
<title>網頁範例-左圖右字</title>
<style>
.happy{
width: 800px;
margin: 50px auto;
border:solid 1px gray;
overflow: hidden; /* 避免長方框下面顯示不正常 */
}
.bdcard{
width: 300px;
float:left; /* 圖片在左邊 */
padding: 20px;
}
.bdcard img{
display: block;
width:100%;
}
.bdtext{
float: right; /* 文字在右邊 */
width: 430px;
padding: 20px 20px 0px 0px;
}
</style>
</head>
<body>
<div class="happy">
<div class="bdcard">
<img src="pexels-giftpunditscom-2072181.jpg" alt="生日卡" />
</div>
<div class="bdtext">
<h1>生日快樂</h1>
<p>也許你並不是為我而生,可我卻有幸與你相伴。希望在我有生之年,年年為你點燃生日的燭焰。</p>
<p>在你生日這一天,也留下我的願望,願你快樂每一天!</p>
</div>
</div>
</body>
</html>彩蛋
我感覺看到這裏的都已經很認真學習,所以我在這個html範例上再加多了文字圍繞文字的例子,如果有心學習,可以在這裏看頁面代碼(右鍵選擇查看源碼可看到頁面源碼,在相片右鍵點擊可選擇下載到本地,將頁面源碼與相片放在相同位置,就可以用chrome直接預覽),效果如下: