Chrome既是一個好用的瀏覽器,也是網頁開發員的好工具,能夠所見即所得修改網頁,又可以調試腳本,非常方便,能夠很好提升網頁設計效率。下面介紹如何使用這個工具。
1.如何調出開發者工具
調出Chrome網頁開發工具有2個方法:
1.在網頁按鍵盤上的F12(Windows與Mac也是這個鍵)調出
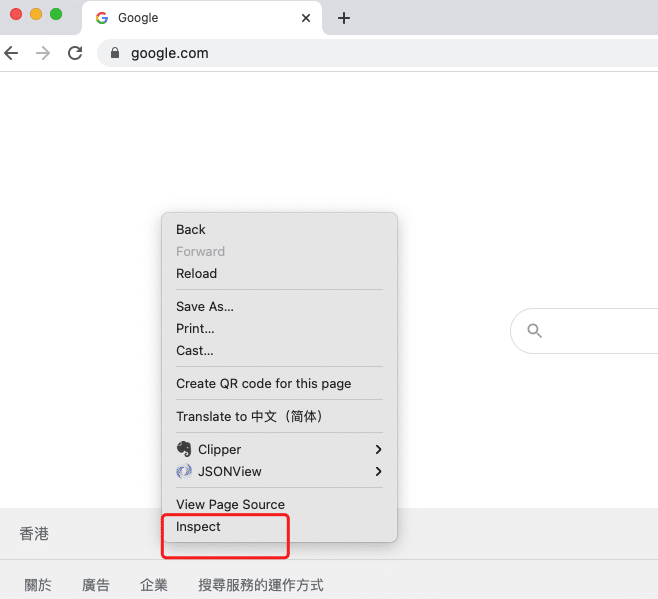
2.在網頁右鍵菜單,選擇Inspect


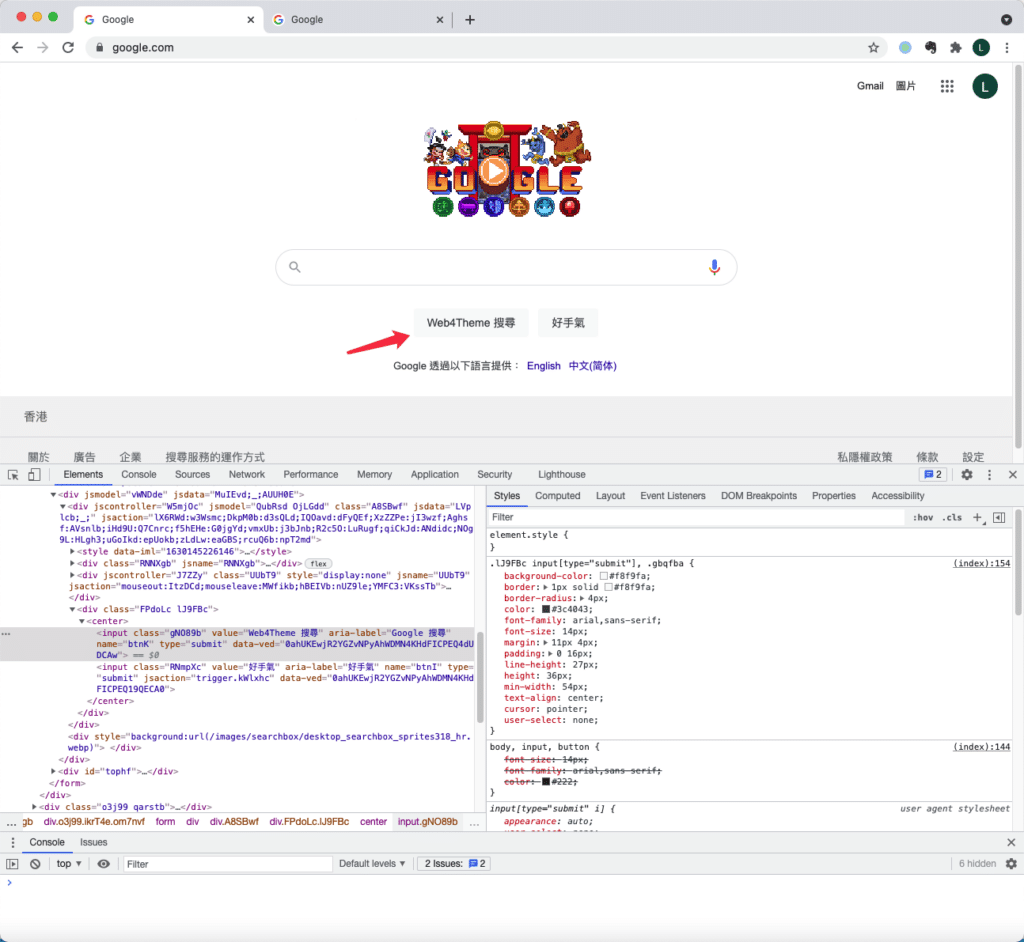
例如,直接修改網頁上的任何內容,這裏演示修改“Google 搜尋”按鈕為“Web4Theme 搜尋”

2.網頁開發工具各部分介紹
chrome開發者工具最常用的四個功能模塊:元素(ELements)、控制台(Console)、源代碼(Sources),網絡(Network)。
元素(Elements):用於查看或修改HTML元素的屬性、CSS屬性、監聽事件、斷點等。css可以即時修改,即時顯示。大大方便了開發者調試頁面
控制台(Console):控制台一般用於執行一次性代碼,查看JavaScript對象,查看調試日誌信息或異常信息。還可以當作Javascript API查看用。例如我想查看console都有哪些方法和屬性,我可以直接在Console中輸入"console"並執行~
源代碼(Sources):該頁面用於查看頁面的HTML文件源代碼、JavaScript源代碼、CSS源代碼,此外最重要的是可以調試JavaScript源代碼,可以給JS代碼添加斷點等。
網絡(Network):網絡頁面主要用於查看header等與網絡連接相關的信息。
2.1 元素(Elements)
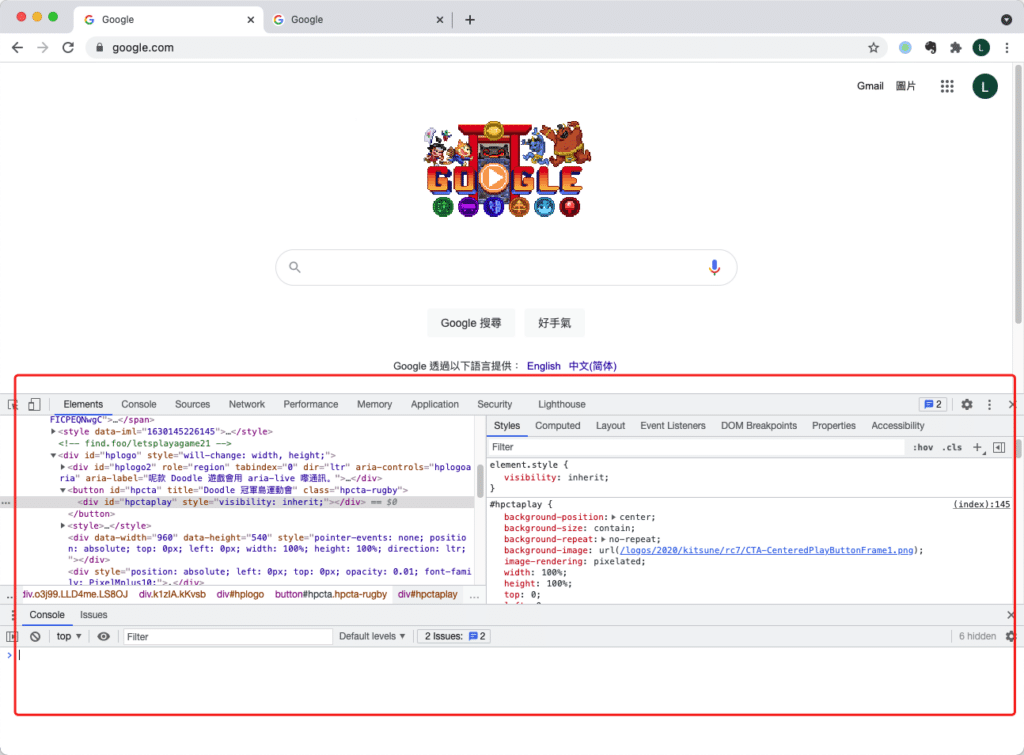
查看元素的代碼:點擊左上角的箭頭圖標進入選擇元素模式,然後從頁面中選擇需要查看的元素,然後可以在開發者工具元素(Elements)一欄中定位到該元素源代碼的具體位置
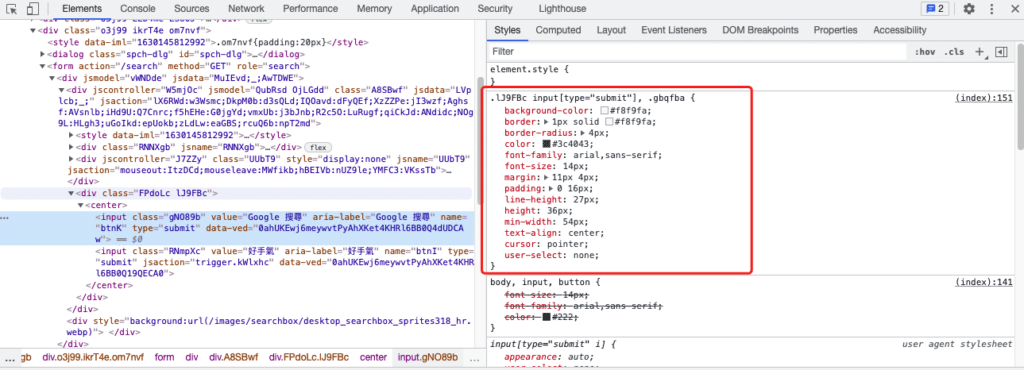
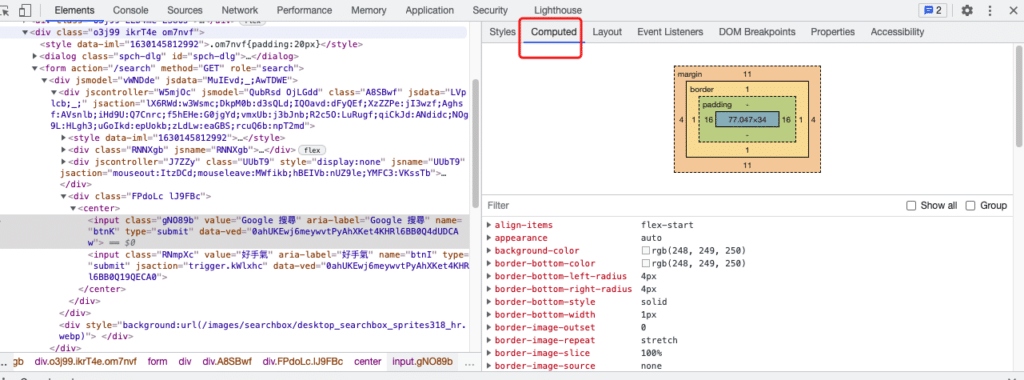
查看元素的CSS屬性:在元素的右邊欄中的styles頁面可以查看該元素的CSS屬性,這個頁面展示該元素原始定義的CSS屬性以及從父級元素繼承的CSS屬性。從這個頁面還可以查到該元素的某個CSS特性來自於那個CSS文件,使編碼調試時修改代碼變得非常方便。
如下圖中的class、src、width等屬性的值。

當然從源代碼中讀到的只是一部分顯式聲明的屬性在Styles頁旁邊,有一個Computed頁面,這個頁面展示該元素經過計算之後的所有CSS屬性,即最後瀏覽器渲染頁面時使用的屬性。屬性的計算由瀏覽器自動進行,是瀏覽器渲染頁面的一個必不可少的過程。

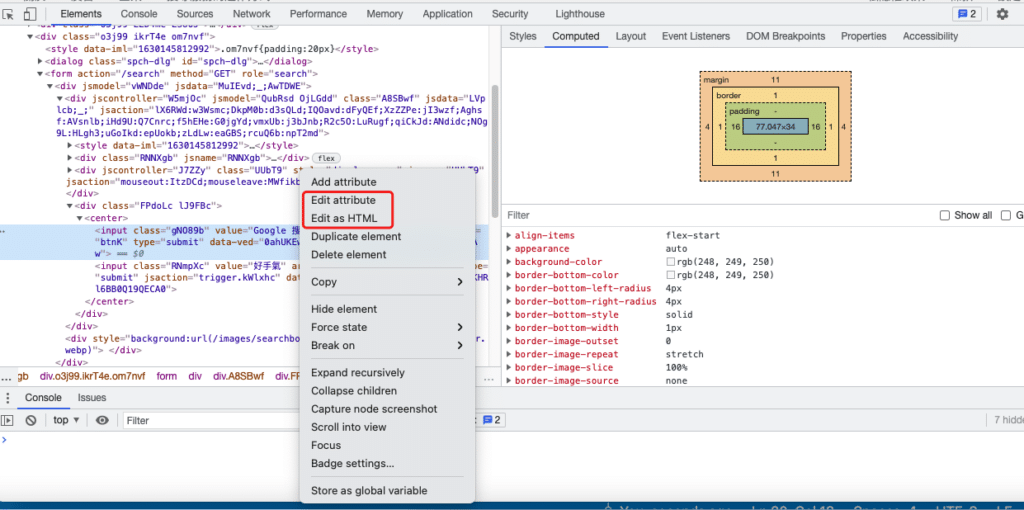
修改元素的代碼與屬性:點擊元素,然查看右鍵菜單,可以看到chrome提供的可對元素進行的操作:包括編輯元素代碼(Edit as HTML)、修改屬性(Add attribute、Edit attribute)等。選擇Edit as HTML選項時,元素進入編輯模式,可以對元素的代碼進行任意的修改。當然,這個修改也僅對當前的頁面渲染生效,不會修改服務器的源代碼,故而這個功能也是作為調試頁面效果而使用。

修改元素的CSS屬性:在元素的Styles頁面,可以對元素的CSS屬性進行修改,甚至刪除原有、添加新屬性。不過,這些修改,僅對當前瀏覽器的頁面展示生效,不會修改CSS源代碼。所以在這裡進行CSS屬性的修改一般用來調整和完善元素的渲染效果。
給元素添加斷點:在元素的右鍵菜單中選擇斷點選項(Break on…),選中之後,當元素被修改(通常是被JS代碼修改)時,頁面加載會暫停,然後可以查看該元素的屬性。
元素斷點添加之後,可以在右側欄的DOM Breakpoints頁面中看到,這個頁面可以看到當前網頁的所有元素斷點。
查看元素的監聽事件:元素的右邊欄的Event Listener頁面,可以查看到該元素的所有監聽事件。在開發中,尤其是維護其他人的代碼時,會出現不瞭解元素對應的監聽事件,這個時候,可以在這個頁面中找到。這個頁面不僅能看到對應的事件函數,還可以定位該函數所在的JS文件以及在該文件中的具體位置(行數),大大提高開發維護的效率。
2.2 控制台(Console)
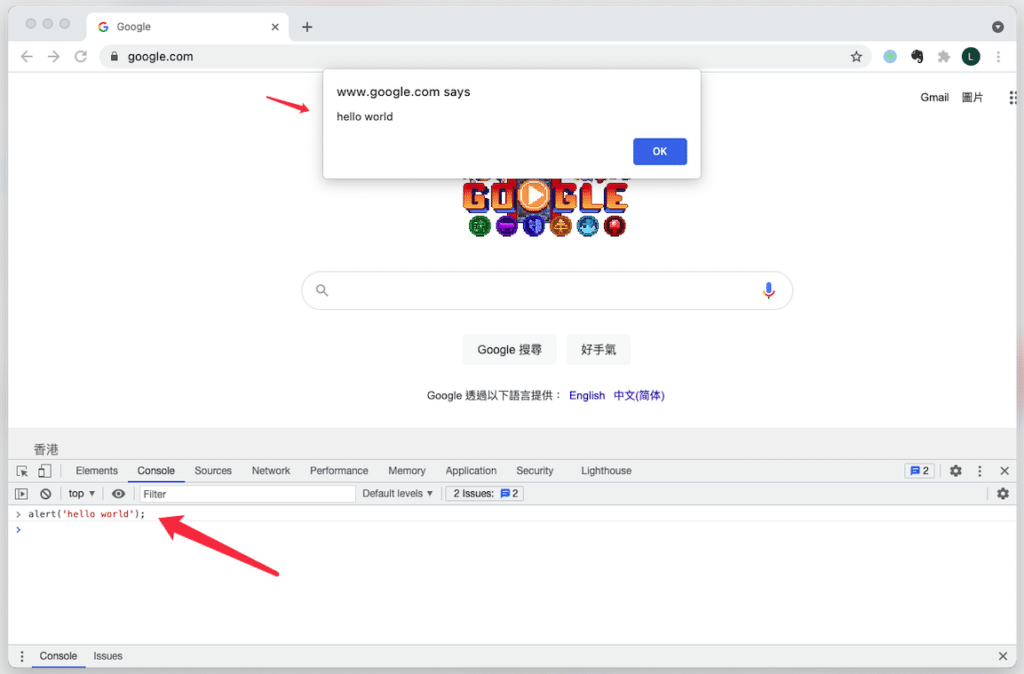
Console可以查看JS對象的及其屬性,通過js訪問當前頁面的所有元素及進行js的任何操作,並且能夠立即執行JS語句:

查看控制台日誌:當網頁的JS代碼中使用了console.log()函數時,該函數輸出的日誌信息會在控制台中顯示。日誌信息一般在開發調試時啓用,而當正式上線後,一般會將該函數去掉
2.3 源代碼(Source)
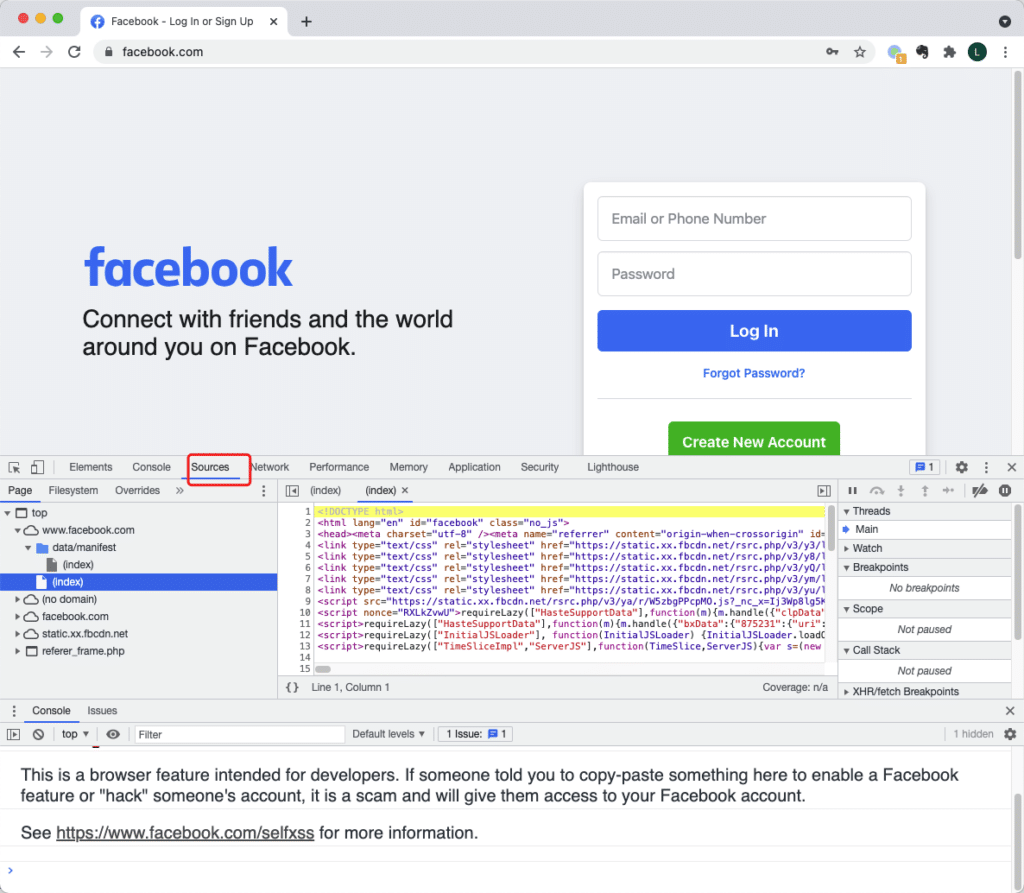
查看文件:在源代碼(Source)頁面可以查看到當前網頁的所有源文件。在左側欄中可以看到源文件以樹結構進行展示。
添加斷點:在源代碼左邊有行號,點擊對應行的行號,就好給改行添加上一個斷點(再次點擊可刪除斷點)。右鍵點擊斷點,在彈出的菜單中選擇Edit breakpoint可以給該斷的添加中斷條件。

中斷調試:添加斷點後,當JS代碼運行到斷點時會中斷(對於添加了中斷條件的斷點在符合條件時中斷),此時可以將光標放在變量上查看變量的
也可以在右邊的側欄上查看:
在右側變量上方,有繼續運行、單步跳過等按鈕,可以在當前斷點後,逐行運行代碼,或者直接讓其繼續運行。
2.4 網絡(Network)
網絡能夠記錄所有請求,並且進行回放,另存為文件進行分析。

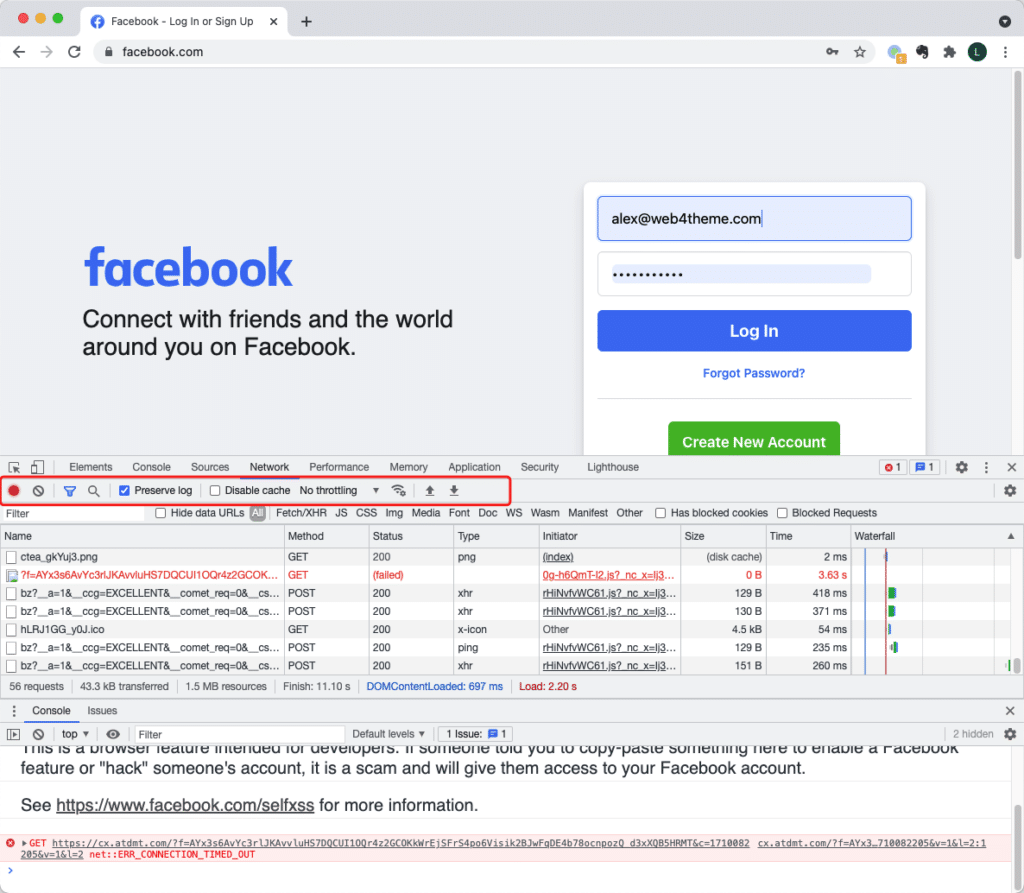
紅色圓型:記錄按鈕 處於打開狀態時會在此面板進行網絡連接的信息記錄,關閉後則不會記錄。
圓裏面有斜線:清除按鈕 清除當前的網絡連接記錄信息。(點擊一下就能清空)
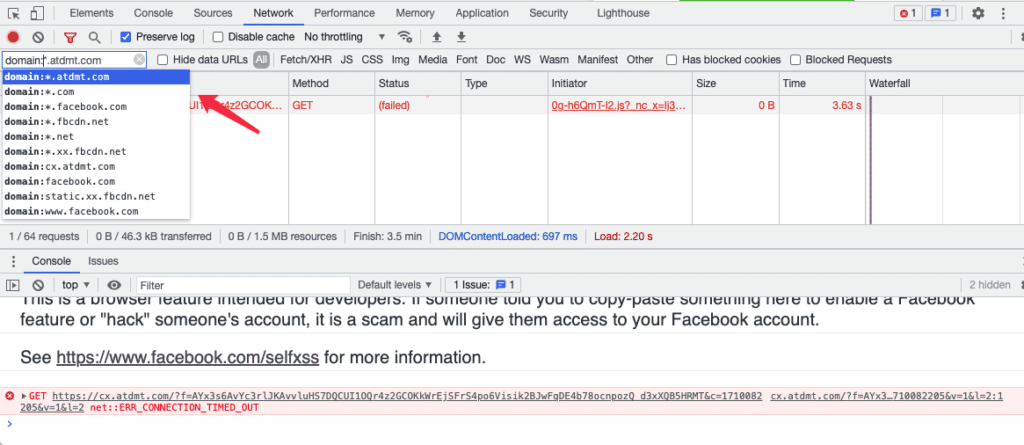
下面的過濾器(Filter) 能夠自定義篩選條件,找到自己想要資源信息,如下圖所示。

也可以是一些指定條件
指定條件有哪些?
domain:資源所在的域,即url中的域名部分。如 domain:api.github.com
has-response-header:資源是否存在響應頭,無論其值是什麼。如 has-response-header:Access-Control-Allow-Origin
is:當前時間點在執行的請求。當前可用值:running
larger-than:顯示大於指定值大小規格的資源。單位是字節(B),但是K(kB)和M(MB)也是可以的~ 如larger-than:150K
method:使用何種HTTP請求方式。如 GET
mime-type:也寫作content-type,是資源類型的標識符。如 text/html
scheme:協議規定。如 HTTPS
set-cookie-name:服務器設置的cookies名稱
set-cookie-value:服務器設置的cookies的值
set-cookie-domain:服務器設置的cookies的域
status-code:HTTP響應頭的狀態碼
Preserve log:是否保留日誌
當選擇保留日誌,重新加載url當前界面時,之前請求顯示的資源信息,會保留下來,不會清空的喲~
Disable cache:是否進行緩存
當打開開發者工具時生效,打開這個開關,則頁面資源不會存入緩存,可以從Status欄的狀態碼看文件請求狀態。
No throttling:設置模擬限速,如下圖所示。
設置限速可以模擬處於各種網絡環境下的不同用戶訪問本頁面的情況。
Network主題內容介紹
下列介紹中,前者為名詞解釋,後者為舉例
Name:資源名稱以及URL路徑 (www.facebook.com)
Method:Http請求方法 (GET或者POST)
status:Http狀態碼/文字解釋 (200,ok)
Type :請求資源的MIME類型,MIME是Multipurpose Internet Mail Extensions (html,css,js等)
Initiator:解釋請求是怎麼發起的,有四種可能的值
1.Parser :請求是由頁面的html解析時發送
2.Redirect:請求是由頁面重定向發送
3.script :請求是由script腳本處理髮送
4.other :請求是由其他過程發送的,比如頁面里的Link鏈接點擊size/content:size是響應頭部和響應體結合的大小,content是請求解碼後的大小
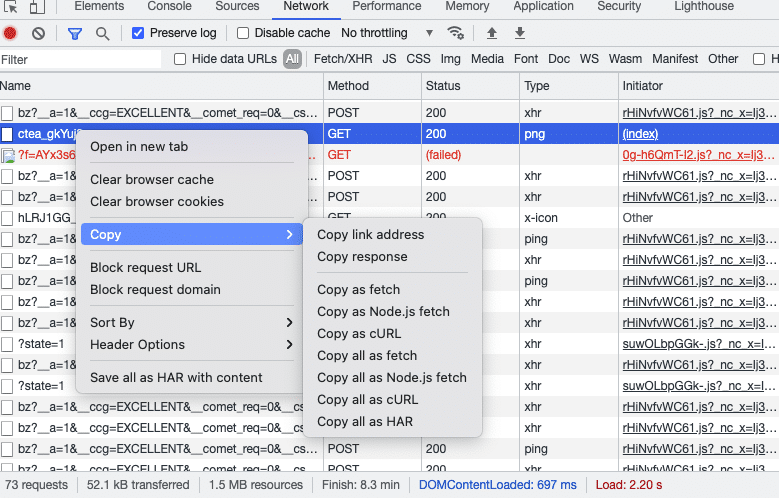
對某請求右鍵,出現頁面如下圖所示。

Copy Response:複製HTTP響應內容到系統剪貼板
Copy
cURL:將網絡請求作為一個curl的命令字符複製到系統剪貼板(curl是一種開源的命令行工具和庫,用於配合url語法進行數據傳輸)
Copy All as HAR:將網絡請求記錄信息以HAR格式複製到系統剪貼板(what is HAR file)
Save as HAR with Content:將資源的所有的網絡信息保存到HAR文件中(.har文件)
Clear Browser Cache:清除瀏覽器緩存
Clear Browser Cookies:清除瀏覽器cookies
Copy Link Address:複製資源url到系統剪貼板
以上就是Chrome F12網頁開發工具的使用介紹,有不清楚的留言哦。
One thought on “Chrome瀏覽器F12網頁開發工具教學”